Widget Patronite!

Mamy dla Ciebie nowe narzędzie!
Umieść widget na swojej stronie czy blogu i pokaż wszystkim, że mogą wspierać Twoją pasję na patronite.pl! Widget nie jest zwykłym "obrazkiem" - wszystkie dane w nim widoczne pobierane są wprost z Twojego konta patronite. A więc - jeśli zmienisz zdjęcie widgetu w Profilu Autora, obraz widgetu na Twojej stronie również się zmieni. Jeśli zdobędziesz nowego Patrona - zmienią się liczby, wyświetlane w Twoim widgecie. Ale - do rzeczy:
Stwórz swój widget
- W Panelu Zarządzania przejdź do Strefy Autora, a następnie wybierz Widget
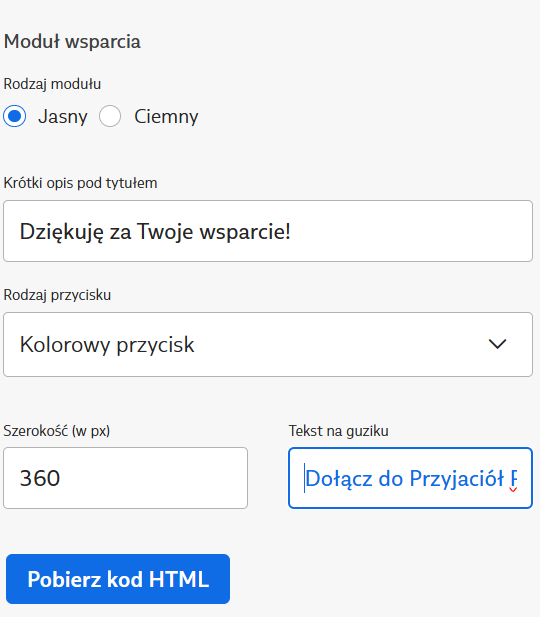
- Wybierz moduł wsparcia (jasny/ciemny), dodaj opis pod tytułem oraz rodzaj przycisku (kolorowy/ jasny/ ciemny), a w razie potrzeby zmień szerokość.
- Możesz dodać własny tekst na guziku wsparcia, dzięki czemu zachęta do wsparcia będzie bardziej dostosowana do Twojej społeczności!
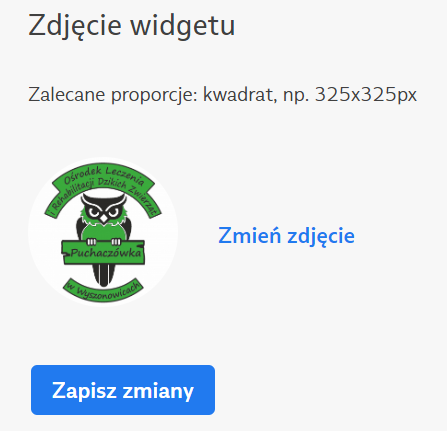
- Dodaj zdjęcie widgetu zgodne z zaleceniami, a następnie kliknij "Zapisz zmiany"
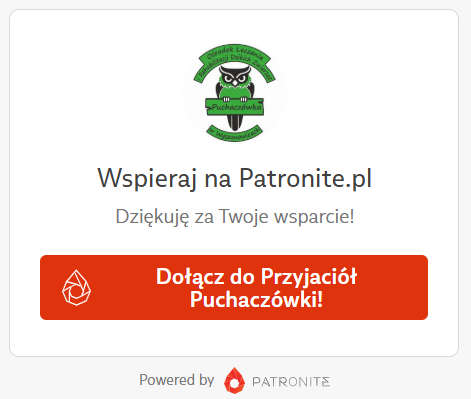
4. Ostateczny wygląd widgetu możesz sprawdzić z prawej strony ekranu:
5. Jeśli komunikat Ci odpowiada, możesz pobrać kod HTML i udostępnić go na swojej stronie, kopiując go!
Uwaga! Możesz także pobrać lub wygenerować kody HTML do przycisków wsparcia- sprawdzą się one idealnie w treści wpisu na Twojej stronie!
Kod HTML wystarczy skopiować i wkleić na swojej stronie internetowej lub blogu.
I to wszystko! Powodzenia :) W razie problemów ze stworzeniem swojego widgetu, napisz na kontakt@patronite.pl!










Trwa ładowanie...